Webdesign für iPhone, iPad & Co
Jedes Jahr das selbe, es muss an der Homepage geschraubt werden, und ich erschrecke, wie viel neue Webstandards, -features und -gimmicks sich in den letzten Monaten unbemerkt etabliert haben. Zum Jahresende stand nun an, Pfotenbild (und bald auch comp-fu) auf kleineren Bildschirmen umzuformatieren – die Seiten sind zwar schon flexibel und “fluid” gestaltet, aber bei geringer Bildschirmbreite sind Seitenspalten oder Rahmen einfach nicht das wahre und sie nehmen dem Content zu viel kostbaren Platz weg.
Und so ist es immer das gleiche. Eine kurze google-Anfrage nach “ipad css layout” zieht einen immer tiefer in einen Strudel aus bislang unbekannten style- und meta-tags, Browser-Quirks sowie dutzenden von Bloggern, die jeweils die Wahrheit für sich gepachtet sehen. “Meta:Schlagmichtot” müsste man auf seinen Seiten einfügen! Nein, diese Tags hier sind der holy grail!

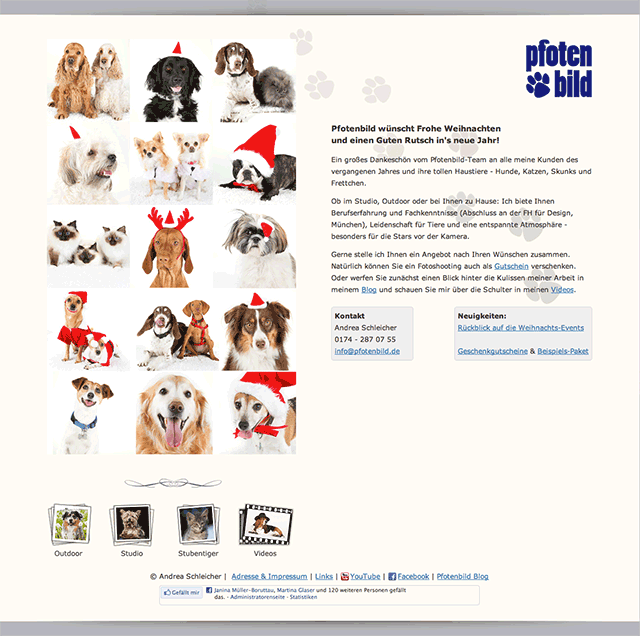
Reguläres Layout von pfotenbild.de
Und schwups ist man wieder bei der beliebten Bevormundung des Users. Um pixelgenau das gewünschte Design durchzudrücken wird dann allen ernstes dem Benutzer per HTML-Konstrukt verboten, in eine Seite hinein zu zoomen! Wenn ich jedes Mal einen Webdesigner ohrfeigen dürfte, wenn ich auf meinem mini-iPhone-Bildschirm auf eine Webseite gelange, die sich nicht zoomen lässt sondern auf der ich 5 Pixel große Buttons mit meinem Daumen treffen muss… ich wäre ein ausgeglichenerer Mensch.
Man fühlt sich unweigerlich zurückversetzt in die Netscape- und Internetexplorer-Zeiten, wo man für jeden Mist einen Sonderfall designen musste. “Browserweiche”. Was für ein Horror. Nein, das kann es nicht sein. Es gibt jetzt schon hundert verschiedene Smartphones. Nächstes Jahr bekommt das iPad eine noch höhere Bildschirmauflösung – vielleicht bei kleinerem Bildschirmformat? Wer weiß das schon.
Irgendwelche Sonder-Designs für die heutigen Specs eines iPads zu bauen, das ist nicht nur zeitaufreibend und snobbistisch, sondern auch keinesfalls zukunftstauglich. Die Entwicklerteams der Smartphone-Hersteller machen sich genug Gedanken, wie sie Webcontent intelligent für ihre Geräte schrumpfen können. Davon keinen Profit zu ziehen ist betriebswirtschaftlicher Wahnsinn.
Klar, wer trotz Kundschaft aus der Hölle weiterhin hauptberuflich Webdesign betreibt, muss vielleicht pixelgenau auf jedem obskuren Endgerät erscheinen. Aber für mich reicht es, wenn ein flüssiges CSS-Layout für breite Bildschirme (schon vorhanden) erweitert wird durch ein flüssiges, spaltenloses Design für schmale Bildschirme. Und was ist schmal? Pi mal Schnauze ein iPad hochkant mit 768 Pixeln Breite. Das wird nur durch ein alternatives Stylesheet erreicht, mein Design musste ich nicht umbauen.

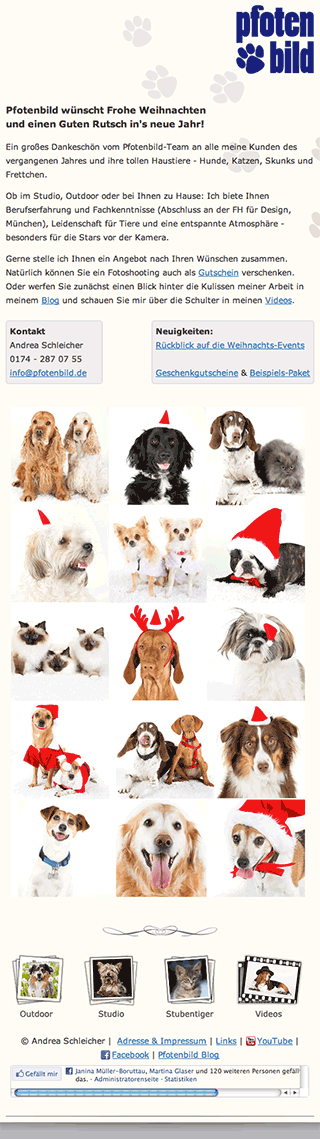
pfotenbild.de auf einem mobilen Endgerät. Noch nicht der Weisheit letzter Schluss, aber mit nur einem Dutzend zusätzlicher CSS-Befehle.
Und so wird’s gemacht:
- <meta name=”viewport” value=”width=device-width” /> sagt dem mobilen Browser, dass ich über schmale Bildschirme nachgedacht habe, und er doch bitte die Seitenbreite auf die Gerätebreite setzen soll. Ohne diesen Tag rendert z.B. das iPhone die Seite bei etwa 900 Pixel Breite und verkleinert sie dann, damit man alles auf einmal sehen kann. Folglich kann man nichts lesen da die Schrift mikroskopisch ist.
- Manchmal wird empfohlen, “initial-scale=1” zu setzen. Somit wird die Seite nicht skaliert. Das wäre aber gar nicht so verkehrt! Das schmale Design von Pfotenbild z.B. kann nicht schmäler als 516 Pixel sein (oder ich müsste kleinere Fotos verwenden). Auf dem iPhone wird die Seite also für 516 Pixel gerendert und dann leicht skaliert, damit sie die 320 bzw. 640 (iPhone 4) horizontalen Pixel ausfüllt. Automatisch also das, was man will.
- Das Default-Stylesheet wird eingebunden wie gehabt. Es ist ein flüssiges Layout, verlangt aber mindestens 900 Pixel Bildschirmbreite.
- Mittels <style rel=”stylesheet” media=”only screen and (max-width:768px)” … /> binde ich ein alternatives Stylesheet ein, das anspringt, wenn die Seitenbreite kleiner als 768 Pixel (iPad hochkant) ist. Hier werden sämtliche Layout-divs modifiziert, so dass es keine floats mehr gibt und möglichst die volle Breite genutzt wird (width: 100%; left und right: auto; margin: 0).
- Der Clou an der Sache ist, dass man dieses Design auch lokal testen kann, denn moderne Browser springen ebenfalls auf das Alternativ-Stylesheet um, wenn man das Fenster schmal macht. Kein PHP-Code zwingt den User auf eine spezielle Mobile-Seite, die er vielleicht gar nicht will oder die sein Gerät gar nicht braucht. Auch benötigt man keine Tricks oder gar JavaScript, um beim iPad das Design zwischen quer und hochkant umzuschalten. Das geht von alleine.
Hier sind zwei Links zu empfehlenswerten Tutorials für mobile Websites, die mir diesen Weg vorgeschlagen haben:
- “Combining meta viewport and media queries” auf quirksmode.org
- “device-width and how not to hate your users” von Phillip Tellis
Last-Minute Deko

Anleitung:
- Zeit bis zum 24. verbummeln
- Orangen- und Limettenscheiben 2 Stunden bei 100°C trocknen.
- Zimtstange & Nelken
- Heißkleber
- Frohe Weihnachten 🙂
LiebeLiebeLiebelei
 Alle Firmen lieben jetzt etwas. Grausam.
Alle Firmen lieben jetzt etwas. Grausam.
McDonalds fing an: I’m loving it.
Edeka hinterher. “Wir lieben Lebensmittel.” Großartig, ihr solltet lieber euren Kassiererinnen gescheite Löhne zahlen. Und hört auf mit dem anbiedernden “Wir”. Ihr seid keine Web-2.0-Firma.
Pro7 seit einer gefühlten Ewigkeit: “We love to entertain you”, und auf Tele5 heißt es: “Steven liebt Kino”.
Und der neuste im Bunde: Bayern 3 Antenne Bayern – “Wir lieben Bayern. Wir lieben Musik.” Nein, tut ihr nicht. Ihr vergewaltigt Musik, eure “aktuellen” Hits sind seit 3 Monaten die selben totgenudelten Songs, die auf allen Pop-Radiosendern laufen.
Ich kann es nicht mehr hören :-/
Minimalistisch
Antrepo ist eine türkische Design-Agentur, deren reduzierte Produktverpackungen (Teil 1 & Teil 2) bekannter Marken gerade viral rumgehen.
Aber auch sonst machen sie echt schönes Zeug, z.B. die Kinoposter mit Markennamen (Product-Placement) statt Schauspielernamen. Wenn ich sie auch ein wenig zu typografisch finde…
Alternative künstlerische Filmposter gibt es viele. Letztens hab ich mal welche in der cinearte gesehen, aber da die Webseite des Künstlers voller Copyright-Achtung-Kopieren-Strengstens-Verboten und Nicht-Mal-Drauf-Verlinken und Sonst-Verklagt-Dich-Warner-Brothers-In-Grund-Und-Boden-Hinweisen war, verlinke ich ihn auch nicht.
Bundestrojaner
Der Chaos Computer Club hat – sofern es sich nachträglich nicht noch um eine große Ente handelt – den legendären Bundestrojaner eingefangen und disassembliert. Wie nicht anders zu erwarten war, stellen sich deutsche Ermittlungsdienste in Angesicht der Schnüffelmöglichkeiten, die entgegen expliziten Weisungen des Bundesverfassungsgerichts eingebaut wurden, auf die Stufe von Schurkenstaaten. Programmiertechnisch stellen sie sich auch noch auf die Stufe von Script-Kiddies. Köstliches Zitat vom CCC:
Wir sind hocherfreut, daß sich für die moralisch fragwürdige Tätigkeit der Programmierung der Computerwanze keine fähiger Experte gewinnen ließ und die Aufgabe am Ende bei studentischen Hilfskräften mit noch nicht entwickeltem festen Moralfundament hängenblieb.
Die erspähten Daten (z.B. Screenshots von Browserfenster und Skype-Protokolle) werden auch noch über einen Server in den USA geleitet. Der gesamte Bericht des CCC ist hier (PDF) zu finden.
Wickie auf großer Fahrt
Ab kommenden Donnerstag läuft Wickie Teil 2 an, und ich komme gerade von der Premiere, denn neben Pirates war es der zweite Stereo-Film an dem ich dieses Jahr mitgearbeitet hatte.

Ich muss sagen, dass ich echt positiv überrascht war. Den ersten Film, das gebe ich gerne zu, hatte ich nach 10 Minuten ausgeschaltet, weil ich es nicht mehr ausgehalten hatte, als Halvar dann auch noch den Unterschied zwischen Männlein und Weiblein erklärt hatte (Frauen dürfen vor Wölfen Angst haben natürlich. Oder was dachtest du jetzt?) und auch Wickie’s Perücke ging mir auf den Keks.
Wickie 2 ist temporeich. Das 3D funktioniert größtenteils hervorragend (Wickie’s Ideen-Momente mit den fliegenden Sternchen leider nicht). Die übrigen VFX können sich sehen lassen. Die animierten Landkarten (ala Indiana Jones) von ARRI mit ihren – ich schätze mal – handgemalten Aquarellen sehen toll aus. Und in der Reihe hinter mir schwärmte ein kleines Mädchen “boah sieht das schön aus” bei einem von Scanline’s Matte Paintings.
Die Story ist ebenfalls ein Pluspunkt. Der Plot bleibt extrem geradlinig seinem Ziel treu – Wickie muss seinen Vater retten um dann den Schatz der Götter zu finden. Doch entlang dessen jagt die Story durch dutzende schöne Schauplätze die niemals überflüssig oder andererseits durchgaloppiert wirken. Und obwohl der Film ein Kinder-Klamauk-Film ist, enthält er eine Menge Moral. Klar, immer wenn Kinder die Helden sind, geht es um “tu was du selbst für richtig hältst”. Aber es finden sich auch viele Gedanken über Geschlechterklischees, starke Männer die Gefühle zeigen dürfen und Väter, die nicht merken, wie wichtig ihren Kindern ein bisschen mehr Lob und Anerkennung wären. Und das zum Glück ohne langatmiges Gelaber oder nicht auszuhaltende amerikanische Vater-Sohn-Filmklischees. Das Verhältnis von Wickie und Svenja und ihren verfeindeten Wickinger-Clans erinnert eher an Ronja Räubertochter als an Disney-Stories.
Ich glaube, dass Kinder den Film auf jeden Fall mögen werden, wenn der erste Teil schon so ein Erfolg war. Was mir aber auffiel, war wie häuft das Wort “Scheiße” fiel. Keine Ahnung wieso ich darauf geachtet habe 🙂