Mobile Style Sheet
Finally, this blog’s layout flows better on a mobile device with a smaller screen. If something’s off, tell me in the comments 🙂
Here are some CSS rules that I’ve found to be quite useful for mobile devices:
This tells your smartphone that you have thought about its smaller screen size and you don’t want it to fit everything onto its screen as a PC would:
<meta name="viewport" content="width=device-width" />
Import your mobile style sheet after all your other styles so you can override them.
<link href="css/mobile.css" rel="stylesheet" media="screen and (max-width:768px)" type="text/css" />
This is an alternative way you need to use inside a .css file or style-tag:
@import url("css/mobile.css") screen and (max-width:768px);
You don’t have to define a minimum width for your page but if you do (I wanted the menu bar to wrap after a specific menu item) do it in em units so it’s relative to the font size.
body { min-width: 30em; }
For your mobile device, you probably want to reset some horizontal margins and paddings to make the most out of the small screen. These are keywords to reset stuff if you have defined specific pixel, em or percentage values. Also, floating elements horizontally might also not look good on small screens.
width: auto; margin: 0; padding: 0; float: none;
Keep in mind that an element’s CSS rules are applied according to priorities. The more specific a rule is the higher its priority and an override for it must have at least the same priority. Consider this example of a margin on a paragraph inside what could be two layout-specific div containers (the main one with an id tag called ‘content’, the nested one with a class tag called ‘blogpost’):
#content .blogpost p { margin-left: 2em; }
This rule will not reset the margin since it is not as specific as the original style definition:
p { margin: 0; }
You need to use either one of these. Although using ‘!important’ might seem like an easy solution it should be used sparingly since it will override a lot of things that you didn’t intend:
/* be at least as specific in your override */ #content .blogpost p { margin: 0; } /* or force this rule onto every paragraph */ p { margin: 0 !important; }
Large images are a problem because they will force the smartphone to increase the page width which results in a smaller font or the need to scroll horizontally. This snippet, which is even useful for your blog’s regular style sheet, scales down images dynamically to fit the available width of its parent container:
img { /* auto-fit images to column width */ max-width: 100%; height: auto; }
Any Project
The fate of any project, not just advertising 🙂

Found via clientsfromhell.net…
Using the botched Jesus restoration meme is a hilarious new take, but the underlying problem isn’t new at all. Here’s an old one I remember in one way or another since pre-YouTube times:
And finally, these comics by The Oatmeal examine the issue as well:
Webdesign für iPhone, iPad & Co
Jedes Jahr das selbe, es muss an der Homepage geschraubt werden, und ich erschrecke, wie viel neue Webstandards, -features und -gimmicks sich in den letzten Monaten unbemerkt etabliert haben. Zum Jahresende stand nun an, Pfotenbild (und bald auch comp-fu) auf kleineren Bildschirmen umzuformatieren – die Seiten sind zwar schon flexibel und “fluid” gestaltet, aber bei geringer Bildschirmbreite sind Seitenspalten oder Rahmen einfach nicht das wahre und sie nehmen dem Content zu viel kostbaren Platz weg.
Und so ist es immer das gleiche. Eine kurze google-Anfrage nach “ipad css layout” zieht einen immer tiefer in einen Strudel aus bislang unbekannten style- und meta-tags, Browser-Quirks sowie dutzenden von Bloggern, die jeweils die Wahrheit für sich gepachtet sehen. “Meta:Schlagmichtot” müsste man auf seinen Seiten einfügen! Nein, diese Tags hier sind der holy grail!

Reguläres Layout von pfotenbild.de
Und schwups ist man wieder bei der beliebten Bevormundung des Users. Um pixelgenau das gewünschte Design durchzudrücken wird dann allen ernstes dem Benutzer per HTML-Konstrukt verboten, in eine Seite hinein zu zoomen! Wenn ich jedes Mal einen Webdesigner ohrfeigen dürfte, wenn ich auf meinem mini-iPhone-Bildschirm auf eine Webseite gelange, die sich nicht zoomen lässt sondern auf der ich 5 Pixel große Buttons mit meinem Daumen treffen muss… ich wäre ein ausgeglichenerer Mensch.
Man fühlt sich unweigerlich zurückversetzt in die Netscape- und Internetexplorer-Zeiten, wo man für jeden Mist einen Sonderfall designen musste. “Browserweiche”. Was für ein Horror. Nein, das kann es nicht sein. Es gibt jetzt schon hundert verschiedene Smartphones. Nächstes Jahr bekommt das iPad eine noch höhere Bildschirmauflösung – vielleicht bei kleinerem Bildschirmformat? Wer weiß das schon.
Irgendwelche Sonder-Designs für die heutigen Specs eines iPads zu bauen, das ist nicht nur zeitaufreibend und snobbistisch, sondern auch keinesfalls zukunftstauglich. Die Entwicklerteams der Smartphone-Hersteller machen sich genug Gedanken, wie sie Webcontent intelligent für ihre Geräte schrumpfen können. Davon keinen Profit zu ziehen ist betriebswirtschaftlicher Wahnsinn.
Klar, wer trotz Kundschaft aus der Hölle weiterhin hauptberuflich Webdesign betreibt, muss vielleicht pixelgenau auf jedem obskuren Endgerät erscheinen. Aber für mich reicht es, wenn ein flüssiges CSS-Layout für breite Bildschirme (schon vorhanden) erweitert wird durch ein flüssiges, spaltenloses Design für schmale Bildschirme. Und was ist schmal? Pi mal Schnauze ein iPad hochkant mit 768 Pixeln Breite. Das wird nur durch ein alternatives Stylesheet erreicht, mein Design musste ich nicht umbauen.

pfotenbild.de auf einem mobilen Endgerät. Noch nicht der Weisheit letzter Schluss, aber mit nur einem Dutzend zusätzlicher CSS-Befehle.
Und so wird’s gemacht:
- <meta name=”viewport” value=”width=device-width” /> sagt dem mobilen Browser, dass ich über schmale Bildschirme nachgedacht habe, und er doch bitte die Seitenbreite auf die Gerätebreite setzen soll. Ohne diesen Tag rendert z.B. das iPhone die Seite bei etwa 900 Pixel Breite und verkleinert sie dann, damit man alles auf einmal sehen kann. Folglich kann man nichts lesen da die Schrift mikroskopisch ist.
- Manchmal wird empfohlen, “initial-scale=1” zu setzen. Somit wird die Seite nicht skaliert. Das wäre aber gar nicht so verkehrt! Das schmale Design von Pfotenbild z.B. kann nicht schmäler als 516 Pixel sein (oder ich müsste kleinere Fotos verwenden). Auf dem iPhone wird die Seite also für 516 Pixel gerendert und dann leicht skaliert, damit sie die 320 bzw. 640 (iPhone 4) horizontalen Pixel ausfüllt. Automatisch also das, was man will.
- Das Default-Stylesheet wird eingebunden wie gehabt. Es ist ein flüssiges Layout, verlangt aber mindestens 900 Pixel Bildschirmbreite.
- Mittels <style rel=”stylesheet” media=”only screen and (max-width:768px)” … /> binde ich ein alternatives Stylesheet ein, das anspringt, wenn die Seitenbreite kleiner als 768 Pixel (iPad hochkant) ist. Hier werden sämtliche Layout-divs modifiziert, so dass es keine floats mehr gibt und möglichst die volle Breite genutzt wird (width: 100%; left und right: auto; margin: 0).
- Der Clou an der Sache ist, dass man dieses Design auch lokal testen kann, denn moderne Browser springen ebenfalls auf das Alternativ-Stylesheet um, wenn man das Fenster schmal macht. Kein PHP-Code zwingt den User auf eine spezielle Mobile-Seite, die er vielleicht gar nicht will oder die sein Gerät gar nicht braucht. Auch benötigt man keine Tricks oder gar JavaScript, um beim iPad das Design zwischen quer und hochkant umzuschalten. Das geht von alleine.
Hier sind zwei Links zu empfehlenswerten Tutorials für mobile Websites, die mir diesen Weg vorgeschlagen haben:
- “Combining meta viewport and media queries” auf quirksmode.org
- “device-width and how not to hate your users” von Phillip Tellis
Ein Online-Shop, der Vertrauen schafft…
Hinweis: Dieser Eintrag beschreibt meinen ersten Eindruck eines Online-Shops. Meine Bestellung wurde entgegen meines negativen Ersteindrucks zu meiner vollsten Zufriedenheit abgewickelt. Ich lasse das Posting hier aber stehen, denn es soll nicht verschwiegen werden, wie wichtig eine seriöse Online-Präsenz ist 🙂

1 Tippfehler, 2 Grammatikfehler, ein Photoshopdesaster... wer findet mehr?
Ich frage mich, wie man Rechtschreibfehler in Bilder machen kann, die man ja nicht schnell hinschreibt sondern irgendwann explizit aus Photoshop ausschneidet, in die Homepage einsetzt, usw…
Ich habe da trotzdem mal was bestellt – hat die Firma aus Oberbayern doch schließlich die Bändchen für die Münchner Filmfestparty hergestellt, zu der ich letztens eingeladen war. In der Order-Bestätigung stand dann plötzlich eine Adresse in den USA – oder war das nur die Default-Adresse für den verwendeten Online-Shop? Man weiß es nicht. Ich bin auf jeden Fall gespannt, ob da irgendwas ankommt. Immerhin, es gibt eine Seite über die “no hassle return guarantee”…

Nachtrag: Entgegen meinen Befürchtungen war ich mit der Bestellung und Ausführung absolut zufrieden. Der Eigentümer des entsprechenden Online-Shops hat mich sogar auf Grund dieses Postings kontaktiert, und sich für mein indirektes Feedback bedankt und die Webseite überarbeitet. Ich kann meinen Besuchern eine Bestellung dort wirklich empfehlen.
Piwik Visitor Tracking
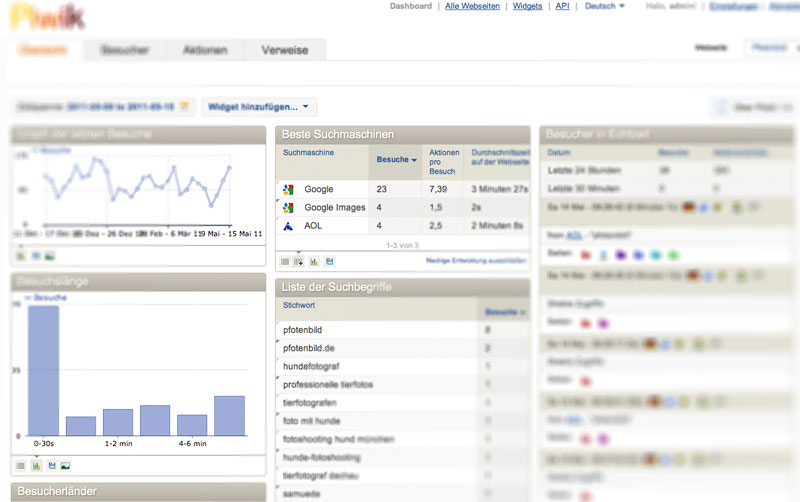
Let me introduce you to the great piece of open-source software that is tracking your every click around here. The traffic statistics of comp-fu, bildfehler and pfotenbild are created by Piwik, a free and transparent replacement for google analytics. I’ve been running it for a year now and it has matured considerably during the past few months. Right now, it doesn’t just show you which search engine and keywords have led visitors to your site, it also does this in real-time. The user interface is pretty and straight-forward and of course it will exclude your own visits from the statistics.

I don’t even use all of its features (it could also be used to set goals and track pre-defined paths across your site), but just the basic feature set is valuable enough. It allowed me to decide on the minimum screen resolution for my websites, whether to dive into the topic of iPad and iPhone-optimized CSS rules (result: not quite yet) and showed me useful keywords for the google adwords campaign that Pfotenbild is running. And it was easily integrated with WordPress and zenPhoto.
Hundefotografie Pfotenbild – Design update
Für Tierfotografie in München hier entlang:
Letzte Woche bin ich dazu gekommen, pfotenbild.de ein kleines kosmetisches Update zu verpassen. Die Seite hat unter anderem eine Galerie für die Outdoor-Serien der Fotografin Andrea Schleicher spendiert bekommen.
So, genug des Webdesigns für heute.
Pfotenbild
Tierfotografie in München und Umgebung.
Website gesetaltet von meiner Wenigkeit 🙂 und aufgesetzt auf der Open-Source-Galerie “zenphoto“.